Functions Quickstart
Functions are blocks of code that run on demand without the need to manage any infrastructure. Develop on your local machine, test your code from the command line (using doctl), then deploy to a production namespace or App Platform — no servers required.
You can start writing a function using either the doctl command line tool or our control panel. The control panel is great for experimentation, but a command line workflow is the intended route for in-depth development of functions.
Make sure you have doctl installed, authorized to access your DigitalOcean account, and set up with the serverless extension. See How To Install and Configure doctl for instructions.
doctl to connect to multiple namespaces, you must have doctl version 1.81.0 or higher. Use doctl version to check your version.Check that your serverless extension is installed by running the status command:
doctl serverless status
The output should indicate that serverless support is installed:
Error: serverless support is installed but not connected to a functions namespace (use `doctl serverless connect`)
Next, you’ll create a Functions namespace, then connect to it to deploy functions to the cloud.
Create a Namespace
Namespaces are a way of organizing and isolating functions and their settings. You may have Production and Development namespaces, or project-based namespaces, or some other scheme entirely.
Create a namespace with doctl serverless namespaces create, specifying the --label (name) and the --region to create the namespace in. Use doctl serverless namespaces list-regions to list the available regions.
doctl serverless namespaces create --label example-namespace --region nyc1
This example command creates a namespaced called example-namespace in the nyc1 region and automatically connects to it:
Connected to functions namespace 'fn-ef552165-54d2-4656-b6b1-7dedc370591a' on API host 'https://faas-nyc1-2ef2e6cc.doserverless.co'
You’re now ready to deploy functions into the namespace.
Create a Local Function Directory
On your local machine, navigate to the directory where you’d like to put your function code, then use the serverless init subcommand to initialize a sample project. The -l or --language flag specifies which programming language the sample project should use. The options are go, javascript, php, and python.
Create a sample project in the language of your choice:
doctl serverless init --language js <example-project>
Be sure to replace <example-project> with your project name. A directory will be created with sample code and configuration files:
A local functions project directory 'example-project' was created for you.
The directory will have a project.yml file in it, as well as a packages directory containing the sample package, the hello function directory, and the sample “hello world” function code:
example-project/
├── packages
│ └── sample
│ └── hello
│ └── hello.js
└── project.yml
Next we’ll deploy the function.
Deploy a Function
Use serverless deploy to deploy the sample “hello world” function. The subcommand takes one argument, a path to the project directory you created.
serverless deploy command overwrites previously deployed functions in a namespace if their project/function names match the new deploy. This occurs even if the functions were created in separate projects.Run the deploy command now, being sure to substitute your own project name for <example-project>:
doctl serverless deploy <example-project>
The command will output information about the deployment:
Deploying '/home/sammy/example-project'
to namespace 'fn-feb132ee-706a-4f13-9c81-f24a3330260b'
on host 'https://faas-nyc1-78edc.doserverless.co'
Deployment status recorded in '.deployed'
Deployed functions ('doctl sbx fn get <funcName> --url' for URL):
- sample/hello
The function is now deployed to the cloud as sample/hello.
Invoke a Function
Deployed functions can be invoked using the serverless functions invoke command:
doctl serverless functions invoke sample/hello
The function will return a JSON response:
{
"body": "Hello stranger!"
}
The sample function accepts a name parameter to customize the greeting. You can add key:value parameters to serverless functions invoke using the -p flag:
doctl serverless functions invoke sample/hello -p name:sammy
The response will be customized based on your input:
{
"body": "Hello sammy!"
}
Destroy a Function
Use the serverless undeploy subcommand to remove functions from the cloud:
doctl serverless undeploy sample/hello
The command will verify that the process was successful:
The requested resources have been undeployed
Your function is now undeployed from Functions.
Create a Namespace
- Go to https://cloud.digitalocean.com/functions and click Create Function Namespace.
- Choose a datacenter region and a name for your namespace, then click Create Namespace.
Create a Function
- From your namespace’s Overview page, click the Actions button and select Create Function
- The New Function window opens. Under Runtime, select the programming language runtime you want to use, then type the name of your function in Function Name. Package Name is optional.
- Click Create to create the function.
- The Source tab loads, where you can run and edit a sample “Hello World” function written in the language you chose. Press the Run button to run the function. The function output appears in the Output area below the code, and any logging information appears in the Logs section.
Destroy a Function
-
Go to https://cloud.digitalocean.com/functions and click on the namespace that contains the function you’d like to delete.
-
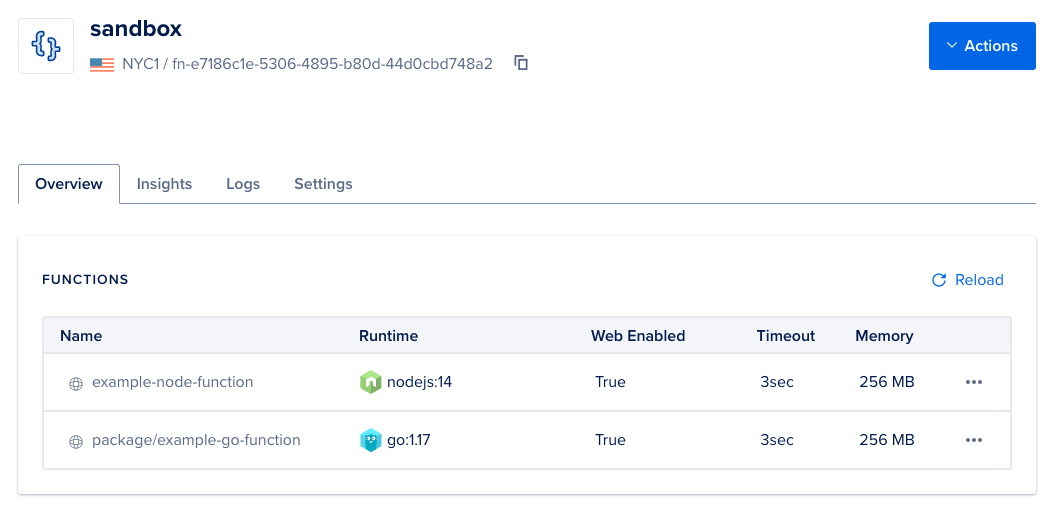
The namespace’s functions are listed by name on the Overview tab:

-
Click the “more menu” button to the right of the function you’d like to destroy, then choose Destroy Function.
-
You will be prompted to confirm the action. Enter the function name to confirm, the press Destroy.